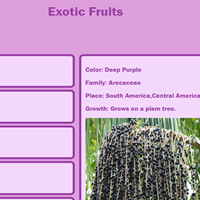
In assignment 1 we needed to create a basic html page using properly formatted html code. The code needs to include h1, p, 2 images, bulleted list, a table, and 2 external links.
In assignment 2 we are crating a web page using basic css skills. The page is going to be added to our main page.
In assignment 3 we create a page that follows a flexbox layout and use media query to help switch the page between horizontal and vertical view.
In assignment 4 we apply a flexbox layout to our main page.
In assignment 5 we recreate the University of South Carolina research page using all 5 elements of html and the flexbox layout.
In assignment 6 we create a 3 column layout using JavaScriprt, buttons, and animations.
In assignment 7 we create a forms page that stores data using conditionals.
In assignment 8 we create a running man that runs across the screen and a fund raising themometer that slowly rises and reaches its goal.
In assignment 9 we are creating quotes theat pop up one after another and when you push a button it creates a rainbow.
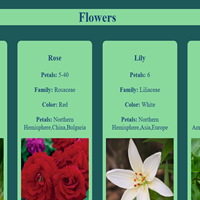
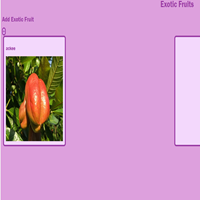
In assignment 10 we are using classes to create toys and using css to add an overlay of the toy information on the image.
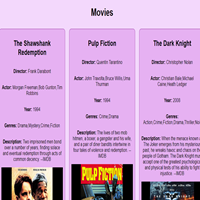
In assignment 11 we will parse a JSON file of movies and display the movie content.
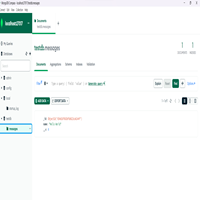
In assignment 12 we are creating a server side using github, node.js, and render.
In assignment 13 we are creating a server side using json, github, node.js, and render.
In assignment 14 we are creating a server side using github, node.js, and render. You need to be able to get and post information.
In assignment 15 we set up MongoDB and Compass.
In assignment 16 we are creating a server side using github, node.js, and render. You need to be able to edit and delete information.
In assignment 17 we are using the server side we created and connecting it to the MongoDB.